サイトの大改造中です。
カテゴリー新設と共に、既存のカテゴリーも再構成して記事を割り当て直しています。
昨年までは「書くこと」を主眼にしていて、カテゴリーはざっくり、書きながら増やしたりもしていました。本当は順序が逆かもですが、とにかく執筆第一で…^^
いつのまにやら記事数も増えて132(公開済)、自分が書きたい・書けそうなジャンルもわかってきて、そろそろ整理しないとまずいなと。
これからは、きっちりと「やりたいこと」に落とし込めるようなつくりで書いていこうと思います。
というわけで、気持ちも新たにサイトのカテゴリー設計を行いました。
カテゴリーの設計を考える上で、愛用ツールのひとつである「Xmind」が思いのほか便利でしたので、使い方を含めてご紹介します。
これからサイト設計、サイト改造をする方のご参考になれば!
「サイトの目的」を再検討してみた

昨年末から、サイトの大改造にとりかかっています。
2018年末に立ち上げたこのサイト、「50代・定年世代の誰か」のお役に立ちたいと思ってコラムを書いてきました。
昨年2020年末にはサイトデザインのテーマをリニューアルして、サイトの構成・デザインの自由度がぐっとあがりました。
2021年は「やりたいこと」ベースに、サイトを改変していきたいと思っています。
-

新しいスタートの一年に ~ 今年はドラムにお誘いします
今年は丑年、ついに還暦。やりたいことにシフトしていきましょう!定年世代向けコラムを軸にしてきた当サイトですが、今年はドラム関連に重心を移していこうと思います。楽器として、エクササイズとして、非日常体験として、ドラムでワクワクを感じてみませんか?
続きを見る
全体の見直し、カテゴリーを再設計

今年は自分の「やりたいこと」を基軸にサイトを育てて新しい仕事を作っていくことを目標にして、「ドラム」関連カテゴリーを新設することにしました。
これを機会に、今までカテゴリーページもなく雑多な印象だったサイト全体を作り直していこうと、鋭意作業中です。
WordPressテーマの変更
サイト開設以来ずっと、無料テーマの「Giraffe」を使用して勉強させていただいておりましたが、色々とやりたいことも出てきたので昨年末ついに、有料テーマ「AFFINGER5」に変更しました。
さすが有料テーマ!
記事パーツが豊富で、レイアウトやデザインの自由度も大きくて、いい感じになってきました(当社比)。
WordPressで行こうと思われる方は、最初から有料テーマを使ったほうがいいかもしれないですね。
もっとも、私のように色々と固まっておらず、どういうサイトにしていきたいかも含めて勉強しながら考えたいという方は、まずは無料テーマで感触をつかむのも良いかと思います。
有料テーマを買うのは、少し経験を積んでからでも遅くはないです。
# が、遅すぎると作業が大変に σ(^^;)
-

WordPressのテーマ変更 ~ GiraffeからAFFINGER5へ
WordPressのテーマをGraffeからAffinger5に変更、思ったより簡単でした。移行作業で注意した点をまとめます。Affinger5いい!表現の幅が広がりますね!そしてさくらのサーバーの「バックアップ&ステージング」が超便利!
続きを見る
全体カテゴリー見直し、コンテンツ再配置
「やりたいこと」=「ドラムでいいんじゃね?」
ということに肚落ちしまして、ドラム関連を上位カテゴリーに昇格させ、その他の記事のカテゴリーも見直しします。
ドラム関連を目につくところに配するのは当然ですが、その他の記事、特にメインターゲットの50代・定年世代向けに書いている記事も、わかりやすくカテゴライズする必要があります。
トップページで、「誰に向かって何を解決したい」のかがわかるのが理想です。
# ・・・う~ん、まだまだですねー。
# 中身不足だし、ランディングページもないし。
#これからだ。
トップページからの見通しを改善
カテゴリーの分類、名前は大事です。
トップページに表示されるカテゴリー名で、そのページの概要が大体わかるといいですね。
カテゴリーの数が多すぎてもユーザーが混乱するので、第一カテゴリーは4つに抑えて、その下に第二カテゴリーを置くことにしました。
ちなみにAFFINGER5の場合、トップページのヘッダー画像下に4つまで「おすすめヘッダーカード」としてカード型リンクを置くことができるので、これをカテゴリーへのリンクボタンとして使うことにしました。なかなかナイス。
また、ヘッダーのメニューに「第一カテゴリー」を配置、マウスを乗せるとヌルヌルっと「第二カテゴリー」が表示されます。これまたいい感じ。
記事カテゴリーはURLに含めないのが吉
WordPressでは、初期設定で記事URL(パーマリンク)のつけ方を設定しますが、
「記事カテゴリーをURLに含めない(ディレクトリーを切らない)設定にしておく」ことをおススメします。
具体的には、
moonlife-style.com/category-xmind/
のようにURLをつける設定にします(本サイトはこれ)。
お陰様で、今回のカテゴリー変更に伴うサイトURLの修正作業は不要でした。
一方、最初からカテゴリーを決め打ちして、例えば
moonlife-style/blog-category/category-xmind/
のようにすると、記事のカテゴリーがURLからも明確ではあるものの、カテゴリーを変更したいとなった場合にややこしいことになります。
やりようがないわけではありませんが(下記リンク参照)、最初から決め打ちをせずに変更の余地を残しておくのが無難かと思います。
WordPressの記事URL(パーマリンク)を変更しリダイレクトする方法まとめ | Tekito style.me
カテゴリー名をつける上での注意点

カテゴリーの分類と名前が大事な理由はいくつかあります。
適切なカテゴリー名に適切なコンテンツがまとまっていれば、
- 情報が整理され、アクセスしやすくなる
- ユーザーが見るべき場所を示してくれる
- カテゴリーそのものが情報の蓄積場所になる
- カテゴリーページ自体がGoogleの評価対象になる
ので、強いカテゴリーがあれば強いサイトになるし、ユーザーから見ても、関心のある情報はできるだけひとまとまりになっていた方が使い勝手がいいからです。
ユーザーの課題を解決する情報のくくりで
カテゴリーを作る際には、
- ユーザーが知りたい情報のくくりで、
- ユーザーの課題を解決する情報のくくりで、
コンテンツを分類して、名前を付けることが大切です。
自分の整理のために分類するのではなく、「ユーザーから探してもらう」ためのカテゴリー分けです。
情報収集キーワードを含める
ユーザーから探してもらうためにはどうするか。
カテゴリー名に、ユーザーが情報収集のために検索するときに使う「情報収集キーワード」を含めるようにします。
例えば、「ダイエット 食事」「ダイエット 運動」などのざっくりした情報収集キーワードを含めるようにしておくと、検索で探してもらえる可能性が上がります。
サイト構成、カテゴリー名のつけかたについては、「ブログSEOの入門書」與五澤 憲一 氏(著)を参考にさせて頂きました。これからブログを始める方は目を通しておくと、後の手間が減ること間違いなし! ていうかセオリーは知っておいた方がいいですね今更…
XMindをカテゴリー設計に使ってみた

カテゴリー設計、カテゴリー名の基本はわかりましたが、実際の作業は「あーでもない、こーでもない」「これがいいかな、いやこっちかな」の繰り返しです。
こういう時、以前セミナー資料の草案づくりでも活躍した「Xmind」が非常に便利。
頭の整理に、XMindは超便利!
XMindは、アイデアをポンポン出しながらそれを体系づける、発展させるのに便利なツールです。
アイデアを書き留めるだけならメモ帳でもエクセルでもいいんですが、
- 視覚的にわかりやすい、勝手にデザインされる、
- 位置関係を変えたり関連性を動かしたりが簡単、
- 1つの項目に「コメント」「注」「ラベル」などいろいろな解釈を残しておける、
など、思考の流れを邪魔しない簡単操作でアイデアを膨らませていけて、Good!
XMind参考サイト
- 無料で使えるマインドマップ ソフト | XMind
- 無料マインドマップはXMindで決まり!使い方と実際の使用例を紹介! - ぐりろぐ
- 作業効率がアップする!XMindを活用したサイトマップ作成方法 | Will Style Inc.
サイトのカテゴリー設計への応用例
今回カテゴリー設計をする上でも、XMindは非常に便利でした。
「視覚的にわかりやすい」「位置関係を変えたり関連性を動かしたりが簡単」が便利なのはもちろんですが、「注・ラベル・コメント」の機能で作業がはかどります。
使い方は自由ですが、今回
- 「注」に、カテゴリー名に使う検索キーワードの「検索数」を、
- 「ラベル」に、旧カテゴリー名との対応を、
- 「コメント」に、その他必要な情報を、
記入するように使いました。
「ラベル」はカテゴリーの下に帯状に表示(アイコン+文字)。「コメント」と「注」はアイコンのみ常時表示で、3つともアイコンの上にカーソルを乗せると内容がポップアップされます。
普段は邪魔にならず見た目すっきりで、見たいときはカーソルを乗せれば瞬間に表示。よき。
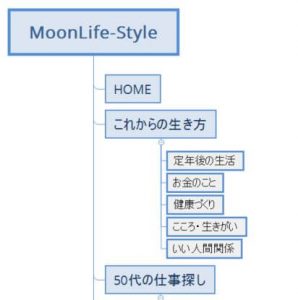
では、XMindを使ってカテゴリー(メニュー)設計をしていきます。
カテゴリー(案)を並べてみる
カテゴリーは、[Enter]キーまたは[Tab]キーを使って追加していきます。
まずは、頭の中にあるカテゴリー設計を配置していきましょう。
中心トピック(ここではサイト名)を選択した状態で、
- [Enter]キーを押すと、第一階層のカテゴリー(トピック)が追加され、
- [Tab]キーで、従属する第二階層のカテゴリーが右下に追加されます。
- [Enter]で同じ階層のカテゴリーを、[Tab]で下の階層のカテゴリーを追加。
[Enter]と[Tab]をポンポン押していくとカテゴリーが増えていくので、あまり深く考えずに追加して、カテゴリー名をつけていきます。
カテゴリー名は、とりあえず検索ワードのことは考えずに。但し、トップページから記事までの誘導と、書きためた記事の分類を意識して。
カテゴリー(トピック)は、マウスのドラッグ&ドロップで位置や階層を変えることができます。
ちなみに、直前操作の「取り消し」は[Ctrl]+[Z]、「繰り返し」は[Ctrl]+[Y]で。
他のソフトでも使えるWindowsの共通ショートカットキーですので、覚えておくと便利です(他にも色々あります)

カテゴリーが提供する情報を「コメント」にメモ
コメントは、メニューバー(又は右クリック)の [挿入]>[コメント]で入力します。
コメントには、そのカテゴリーがユーザーに提供する情報をメモしておきます。
カテゴリー名の表現が明確であればコメントを入れなくてもいいですが、コンテンツを振り分けるときに迷いそうであれば、カテゴリーの定義をメモしておくとよいでしょう。
コメントが入力されると吹き出しのアイコンが表示され、その上にカーソルを置くと入力したコメントがポップアップで表示されます。

アイコンにマウスのカーソルを乗せています。
(カーソルは見えていません)
キーワード検索してカテゴリー名を修正
「Googleキーワードプランナー」を使って、「ユーザーが見つけてくれる確率の高いキーワード」=「ある程度の検索数があるキーワード」を探して、そのキーワードを含むカテゴリー名に修正します。
この時、先ほどの「コメント」欄に入力した内容や、そのカテゴリーに配置するコンテンツをイメージしながら、探してもらいやすい名前をつけていきます。
「ある程度の検索数」ってどのくらい?
個人サイトや中小企業サイトではビッグキーワードは狙わずに、月間検索数「10-100」とか「100-1000」ぐらいのスモールキーワードでターゲットを絞るのがいいと言われています。
とはいえ、キーワードの選び方や記事の書き方次第なので、正解はありません。
私は上記原則に則って、「10-100」とか「100-1000」のキーワードを選んでいます。
# 検索数がアバウトですが、Googleに広告料を支払えば正確な検索数が表示される仕組みです。
【2020年最新版】Googleキーワードプランナーの使い方入門!注意点も解説 | 初心者のためのブログ始め方講座
キーワードの検索数を「注」にメモ
「注」は、[F3]キーで入力できます。
「Googleキーワードプランナー」で調べた、カテゴリーに含めるキーワード(およびキーワード候補)とその検索数を「注」にメモしておきます。
後でカテゴリー名を変えたくなった場合に参考にするためです。
下の例では「定年後の生活」で月間検索数が100~1000、まあ狙いどころかな…

アイコンにマウスのカーソルを乗せています。
(カーソルは見えていません)
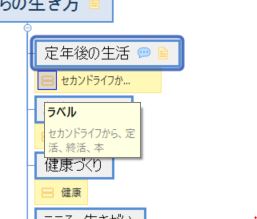
該当する 旧カテゴリー名を「ラベル」にメモ
ラベルは、[F4]キーで入力できます。
該当する旧カテゴリーの名称を「ラベル」にメモします。
ラベルが入力されると、カテゴリー枠の下にアイコンと文字が帯状に表示され、アイコンの上にカーソルを置くと、入力したラベルがポップアップで表示されます。
記事のカテゴリーを修正・変更するときの参考にします。
下の例では、旧カテゴリー名「セカンドライフ」から、タグが「定活」「終活」「本」のものがここに来そうだな、というメモになっています。

アイコンにマウスのカーソルを乗せています。
(カーソルは見えていません)
カテゴリーのURL(スラッグ)は、決めたら変えない
カテゴリー名を決めるときに、そのカテゴリーのURL(スラッグ)も設定します。
URLは日本語は避けて、半角英数字で。
カテゴリーURL(スラッグ)も、記事URL(パーマリンクの設定)と同様、後で変更すると修正が面倒です。
カテゴリー名はあとで変更しても大丈夫ですが、カテゴリーURLはいったん決めたら変更しないのが吉です。
新カテゴリーで、サイト公開
上記をXMind上で行ったり来たり試行錯誤しながら、カテゴリーをリニューアルしました。
実際にはそのあと、WordPressでカテゴリーを修正・作成して、記事をひとつづつ見直しながら新しいカテゴリーを割り当てて、その作業の中でまたカテゴリー名を微修正して、の繰り返し。
その一方でメニューやカテゴリーページを作成して・・・
「えいやっ!」と公開したのが現在地です。
まだ、あと1/3ぐらい記事の見直しが残ってる・・・
頑張ろう。

サイト改造計画、Goal近し

いかがでしょうか。
カテゴリーの設定は、本の章立てのようなものです。
目次を見て本の内容を推測するように、トップページとヘッダーメニューでサイト全体を見通すことができ、コンテンツの概要がわかるようになった気がします。
# やっと、ですが (#^.^#)
あとはコンテンツを整理して、新しいテーマにあわせて書き直す作業を・・・ もう少々お待ちください ^^;
このようにあとから構成し直すことも可能ですが、最初からしっかり設計した方がいいのはもちろんです。基本は同じですので、ご参考にしていただければ幸いです。
今回のように、全体像を意識しながら細かいところをあーでもないこーでもないと検討する時には、XMindを使うと効率よく進めることができますね。
XMindを使うことで、サイト全体を俯瞰しながらカテゴリー設計ができます。
各パーツの整列や色分け、表示/非表示はXMindが勝手にやってくれるので、見た目に気をつかうことなく、考えることに集中できます。
今回はほんの一部の機能しか使っていませんが、それでも十分役に立つ。
便利なソフトですね~。応用無限大、しかも無料。
生産性の向上に、役に立ちますよきっと。



